147 - 147Shares
Tableau KPI dashboard là một trong những dashboard phổ biến nhất ở mỗi công ty đặc biệt là cho các vị trí quản lý cấp cao. Nó giúp người dùng dễ dàng theo dõi được tình hình kinh doanh hiện tại của công ty cũng như một chiến dịch marketing nào đó. Trong bài này chúng ta sẽ cùng nhau tìm hiểu cách làm một Tableau KPI Dashboard mà theo cá nhân mình thấy là cực kỳ trực quan và hiệu quả.
Bạn nào chưa biết nhiều gì về Tableau thì xem video này của mình trước nhé! Một số bài hướng dẫn về Tableau trước của mình.
Có nhiều cách khác nhau để thiết kế KPI dashboard, nhưng cá nhân mình thấy cách này cực kỳ hiệu quả để truyền tải thông tin cho người dùng dù cách làm hơi phức tại một chút. Các bạn follow nhé.
Mục Lục
Xác định KPIs
Trước khi nhảy vào thiết kế các bạn cần biết được mình sẽ thiết kế dashboard có KPI nào để tùy chỉnh các Calculated Fields cho phù hợp.
Trong bài này mình sẽ làm 3 loại KPI khá phổ biến là:
- MTD: Month to Date – từ đầu tháng đến ngày cuối cùng của dataset
- YTD: Year to Date – từ đầu năm đến ngày cuối cùng của dataset
- Pre Month: Previous Month – kết quả của tháng trước đó so với ngày cuối cùng của dataset
- YoY: Year over Year – Với mỗi KPI như trên mình sẽ so sánh sự khác nhau với cùng kỳ năm ngoái để xem tăng giảm như thế nào
Ngày cuối cùng của dataset: sẽ được tùy chỉnh bởi người dùng như một filter hoặc được tùy chỉnh mặc định là tháng hiện tại. Bài này mình sẽ để nó như là filter cho người dùng thay đổi tùy ý.
Chuẩn bị các calculated fields Tableau KPI Dashboard
Bước 1: Tạo Tableau Parameter – Measure Selector (optional)
Bước này thì tùy vào nhu cầu của bạn. Mình thêm bước này để Tableau dashboard của mình được linh động hơn. Các bạn có thể bỏ qua bước này nếu thích.
Đơn giản là ta sẽ tạo một Tableau Parameter với 2 giá trị Sales & Profit (thêm nữa nếu bạn muốn)
Measure Selector Param:

Sau đó chúng ta tạo một Calculated field
Measure Selector

Với Measure Selector, chúng ta sẽ có thể thay đổi được giá trị muốn tính toán bằng cách thay đổi giá trị của Measure Selector Parameter
Bước 2: Tạo các Tableau Date calculated fields
Lên danh sách các date cần tạo
Trước khi tạo các calculated fields này các bạn cần biết được mình sẽ cần những loại data nào để tính các KPI trên.
Để tính MTD và YTD, chúng ta cần phải biết được ngày mà người dùng muốn tính là ngày nào? Cách tốt nhất là để người dùng filter đến ngày mà họ muốn và chúng ta lấy ngày đó để thực hiện các calculated field. Vậy nên đầu tiên chúng ta cần tìm ra được Max Date của dataset và cho phép người dùng thay đổi ngày này.
Tiếp theo để tính Pre-Month, chúng ta cần tìm ngày đầu tiên và cuối cùng của tháng trước.
Với các ngày trên chúng ta cũng cần tìm ngày tương ứng của năm trước đó thì mới có thể so sánh được.
Thực hiện tạo các calculated fields
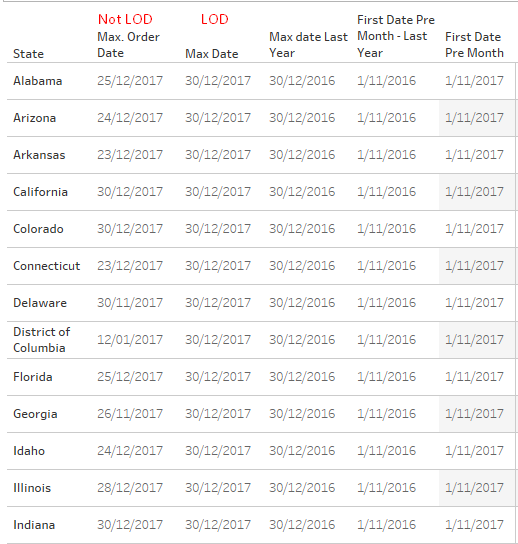
Max Date:
{MAX([Order Date])}Với công thức trên, Max Date sẽ luôn cho chúng ta kết quả là ngày cuối cùng của dataset sau khi đã thực hiện Context Filter. Công thức trên đang sử dụng Fixed LOD, bạn nào chưa quen với Tableau LOD thì có thể tham khảo tại đây nhé. Mình sẽ làm hướng dẫn về LOD trong bài sau.
Bước này cực kỳ quan trọng vì các công thức sau sẽ phụ thuộc vào Max Date

Max Date Last Year:
date(DATEADD('year',-1,[Max Date]))Công thức này sẽ trả về kết quả của cùng ngày Max Date năm trước đó.
First Date Pre Month:
DATE(DATETRUNC('month',DATEADD('month',-1,[Max Date])))First Date Pre Month – Last Year:
date(DATEADD('year',-1,[First Date Pre Month]))Bước 3: Tạo các Measure calculated fields
Lên danh sách các fields cần tạo
Để có thể thực hiện so sánh sự thay đổi so với năm trước, với mỗi loại KPI chúng ta sẽ tạo ra 3 calculation khác nhau bao gồm:
- Giá trị trong kỳ hiện tại
- Giá trị cùng kỳ năm trước
- Khác nhau giữa 2 kỳ (phần trăm)
Vậy là tổng cộng chúng ta sẽ cần 9 cái calculated fields khác nhau cho phần này
Cách tính MTD Value trên Tableau
Nguyên tắc trong phần này khá đơn giản. Chúng ta chỉ cần sử dụng Fixed LOD cho cả dataset và chỉ cần tính giá trị trong khoảng thời gian phù hợp.
MTD Value: trả về kết quả từ đầu tháng đến hiện tại (ngày cuối cùng)
Chúng ta có được Max Date là ngày cuối cùng của dataset vậy nên date(DATETRUNC('month',[Max Date]) sẽ cho chúng ta kết quả là ngày đầu tiên của tháng đó.
Từ đó chúng ta sẽ có được công thức cho MTD Value như sau:
{ sum(if [Order Date] >= date(DATETRUNC('month',[Max Date]) )
then [Measure Selector] end)
}
MTD Value – Last Year: kết quả của cùng kỳ năm trước
Tương tự như trên, nhưng với giá trị này chúng ta cần thêm một điều kiện nữa là [Order Date]<= [Max date Last Year] vì chúng ta có một khoảng trống giữa kỳ hiện tại và kỳ trước.
{ sum( if [Order Date]>= date(DATETRUNC('month',[Max date Last Year]))
and [Order Date]<= [Max date Last Year]
then [Measure Selector]
END)
}
MTD Value – YoY: khác nhau giữa 2 kỳ (tỉ lệ phần trăm)
Cuối cùng là tính tỉ lệ thay đổi theo công thức sau:
([MTD Value] - [MTD Value - Last Year])/[MTD Value - Last Year]Cách tính Previous Month Value trên Tableau

Logic của phần này cũng khá tương tự như phần trên nhưng điều kiện có hơi khác một chút.
Pre Month Value:
{ sum(if [Order Date] >= [First Date Pre Month]
and [Order Date] < DATETRUNC('month',[Max Date])
then [Measure Selector] end)
}Pre Month Value – Last Year:
{ sum(if [Order Date] >= [First Date Pre Month - Last Year]
and [Order Date] < dateadd('year',-1,DATETRUNC('month',[Max Date]))
then [Measure Selector] end)
}Pre Month Value – YoY:
([Pre Month Value] - [Pre Month Value - Last Year])/[Pre Month Value - Last Year]Cách tính YTD Value trên Tableau
Phần này mình sẽ để lại cho các bạn thực hành để các bạn có thể hiểu rõ hơn. Nếu gặp khó khăn gì thì các bạn cứ comment bên dưới nhé.
Bước 4: Tạo các mũi tên tăng giảm (tùy thích)
Phần này tùy ý bạn nếu muốn làm hay không vì nó không bắt buộc. Mình đưa thêm vào vì nó sẽ giúp các số liệu của mình trực quan hơn.
Mục tiêu mình muốn đạt được ở phần này là mình sẽ có các mũi tên tăng hoặc giảm tùy theo giá trị và màu của chúng cũng thay đổi theo thay vì chỉ với một màu duy nhất.
Để làm được việc này mình cần chia ra 3 trường hợp khác nhau cho mỗi loại KPI: Tăng – Giảm – Không đổi (0)
Vậy nên cuối cùng mình sẽ có 9 calculated fields mới chỉ riêng cho phần này. Tuy nhiên việc làm này khá đơn giản và nhanh chóng.
MTD Value – Up
if [MTD Value - YoY] > 0 then '↑' else '' ENDMTD Value – Down
if [MTD Value - YoY] < 0 then '↓' else '' ENDMTD Value – 0
if [MTD Value - YoY] = 0 then '↔' else '' ENDTương tự như trên các bạn tạo thêm 6 cái còn lại cho 2 KPI kia nhé. Để lấy các loại mũi tên khác nhau các bạn có thể vào Wikipedia để lấy về. Bạn chỉ cần tìm hình nào bạn thích rồi copy và dán nó vào trong Tableau là được.
Thiết kế Tableau Worksheet cho mỗi KPI
Việc thiết kế các worksheet khá giống nhau nên mình cũng chỉ hướng dẫn cho một loại KPI thôi, các bạn chỉ cần làm theo cho những KPI còn lại là được.
Chuẩn bị thêm calculated fields (tùy trường hợp)
Phần này tùy thuộc vào dataset mà các bạn sử dụng. Mình đưa ra đây vì mình sủ dụng Sale Superstore dataset và Max Date của nó chỉ có 30-12-2017. Vậy nên mình cần tạo thêm 3 cái calculated fields để filter cái Area Chart của mình cho phù hợp.
Nếu các bạn sử dụng dataset có dữ liệu đến thời điểm hiện tại thì có thể bỏ qua bước này và sử dụng trực tiếp Order Date và chuyển sang loại Relative Date là được.
Max Month: được dùng cho MTD chart
[Order Date]<=[Max Date] and [Order Date]>= DATE(DATETRUNC('month',[Max Date]))YTD: được dùng cho YTD Chart
[Order Date]>= DATETRUNC('year',[Max Date])Pre Month: được dùng cho Previous Month Chart
DATETRUNC('month',[Order Date]) = [First Date Pre Month]Min – Max Value: cái này cũng là tùy chọn nếu bạn muốn dùng. Lý do là mình muốn highlight giá trị cao nhất và thấp nhất của mỗi KPI.
if SUM([Measure Selector]) = WINDOW_MAX(SUM([Measure Selector]))
or SUM([Measure Selector])= WINDOW_MIN(SUM([Measure Selector]))
then SUM([Measure Selector]) ENDLưu ý: Các bạn đừng quên là test dữ liệu thật kỹ trước khi thiết kế nhé. Các bạn cũng cần phải học cách test calculated fields của mình nhé. Các hình mình đăng phía trên cũng là một phần của quá trình testing.
Bắt đầu thiết kế Tableau Worksheet
Lúc này chúng ta đã có toàn bộ các calculated fields cần thiết. Tiếp theo thì công việc cũng khá đơn giản vì lúc này chỉ còn lại Drag & Drop là chính.

Chúng ta sẽ cùng thực hiện tạo worksheet cho MTD.
Bước 1: Đầu tiên các bạn kéo Order Date vào Columns => right click => chuyển sang dạng Continuous Day và kéo Measure Selector vào Row
Bước 2: Các bạn kéo tất cả các trường liên quan đến MTD vào Detail và Max Date
Bước 3: Các bạn chuyển chart type sang Area
Bước 4: Kéo tất cả các filter mà bạn muốn sử dụng vào ô Filter => chuyển toàn bộ sang Add to Context (ngoại trừ Max Month = True) và Apply to datasource. Riêng Order Date các bạn nhớ dùng loại End Date nhé.

Bước 5: Các bạn Double Click vào Title của worksheet và sử dụng tính năng để chèn các trường cần thiết vào khung. Sau đó thì tùy chỉnh lại như hình (hoặc tùy sao thì thích)

Bước 6: Cuối cùng các bạn chỉ cần thay đổi màu sắc của chart và format của các calculated field sao cho phù hợp là đươc.
Chọn các trường có cùng kiểu dữ liệu => tùy chỉnh default properties

Tiếp theo là xóa bỏ tất cả các đường line không cần thiết. Right Click vào giữa biểu đồ và chọn format => Border & Lines =>chuyển toàn bộ về None hết là được.
Bước 7: (Tùy chọn) Các bạn có thể click vào Text và chỉ cho hiện giá trị Min – Max hoặc toàn bộ tùy các bạn. Mình thì sử dụng Min – Max

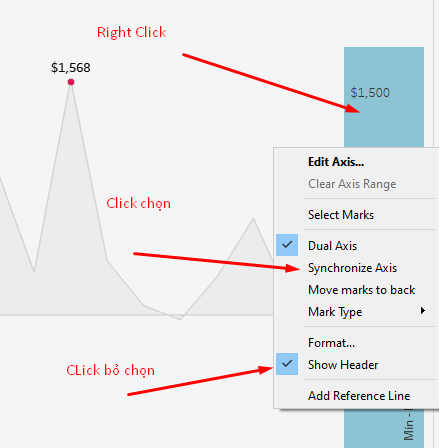
Bước 8: (Tùy chọn) Nếu các bạn muốn highlight Min – Max như mình thì các bạn có thể kéo Min – Max value vào Rows => Right Click => Dual Axis => chọn như hình
và

Okay như vậy là các bạn đã có được một Worksheet hoàn chỉnh cho một KPI. Các bạn chỉ cần lập lại các bước trên cho các KPI khác là được.
Tiếp theo chúng ta sẽ đi vào thiết kế Dashboard.
Thiết kế Tableau PKI Dashboard
Nếu các bạn hoàn thành phần trên thì phần này khá đơn giản. Chúng ta chỉ cần kéo thả những gì cần thiết vào Dashboard là xong.
Đầu tiên chúng ta tạo một cái layout đơn giản gồm 3 phần:
- Top: phần này cho filters & Logo
- Middle: Phần này cho KPI
- Bottom: Phần này có thể thêm những thông tin khác nếu cần thiết hoặc các bạn có thể thêm nhiều KPI khác nhau.

Kéo Blank container vào View => kéo Horizontal vào đè lên trên => Kép tiếp Horizontal vào giữa.
Tiếp theo kéo 3 worksheet chúng ta đã thiết kế trước đó vào phần giữa của Dashboard. Phần middle container lúc này sẽ chèn những thành phần mới vào bên trái hoặc phải => chúng ta sẽ có 3 KPI ở cùng một container.
Tiếp theo đó là cho hiển thị các filters và Parameter và tùy chỉnh chúng cho phù hợp với mục đích sử dụng.
Đặc biệt riêng phần Order Date, các bạn chuyển nó về End Date để người dùng lựa chọn date mà họ muốn.
Cuối cùng là kéo các view khác nếu có vào bottom của dashboard là xong.
Nếu bạn nào muốn tùy chỉnh thêm thì có thể thay đổi background của Dashboard, worksheet và container.
Okay!
Vậy là chúng mình đã hoàn thành một Tableau KPI Dashboard cơ bản. Các bạn hoàn toàn có thể ứng dụng phương pháp trên cho gần như mọi loại dataset khác nhau.
Nếu các bạn gặp khó khăn gì trong quá trình thực hiện thì cứ comment bên dưới hoặc đăng vào Tableau Group nhé. Mình sẽ cố gắng trả lời nhanh nhất có thể.
Đừng quên like, comment và chia sẻ nếu thấy hữu ích nhé.
147 - 147Shares
- 147Shares



Mình làm theo hướng dẫn đến phần MTD value nó báo lỗi cannot mix aggregate and non-aggregate. Các bạn chỉ mình fix chỗ này được không?
Anh ơi cho e hỏi trong sheet MTD by State và MTD by Category anh làm thế nào để các category min/ max tô màu đỏ vậy ạ? Em chỉ có thể format được cho tất cả các cột cùng 1 màu chứ k chỉnh được cho mỗi cột min/max thành 1 màu khác
Em có thể viết một calculated field mới sử dụng
if sum(Sale) = Window_max(sum(sales)) or sum(Sale) = Window_min(sum(sales)) then ‘Red’
else ‘Silver’
end